
8 Figma plugins you have never heard of
I’ve tried my hand at quite a lot of design tools in the past half year, but there are only some that really stand out.
For the past half year at Grayscale, I’ve picked up a lot of design tools, plugins, websites, resources, and more to help improve workflow and be a savvier designer. I’ve tried my hand at quite a lot of them, but there are only some that really stand out.
This list are some of the fun and useful Figma plugins I’ve used and hope these design tools will inspire and help you become a better designer.
Let us know what your favourite plugin or design tools are on Twitter, or drop us a line ✍🏼
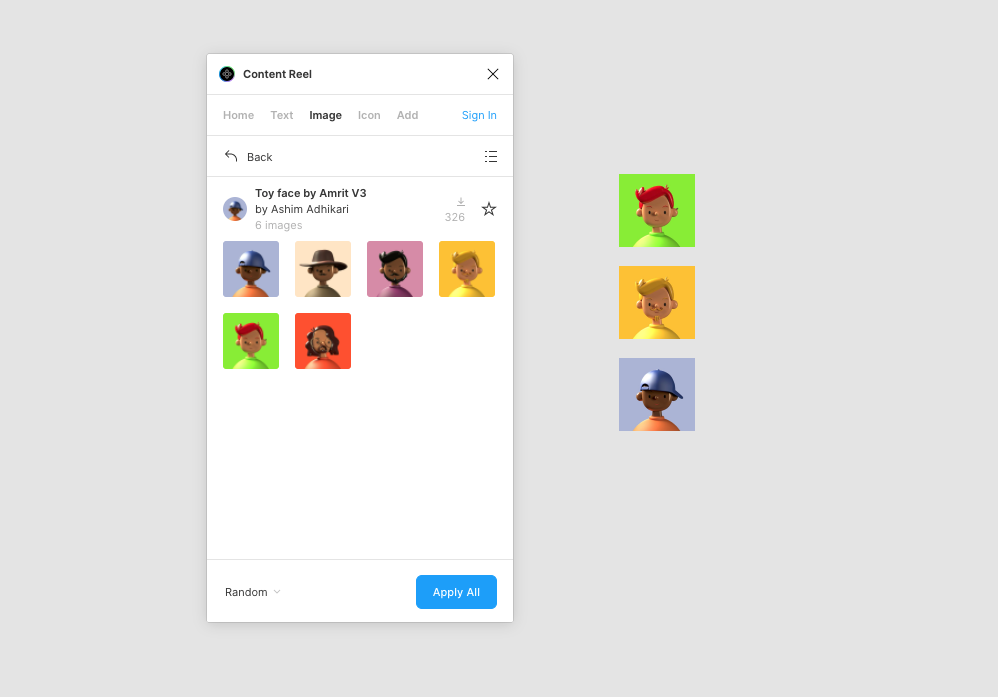
1. Content Reel

Content Reel is like generating content at your fingertips. It is one place where you can literally get everything; from images to text strings, to icons, and also Avatars.
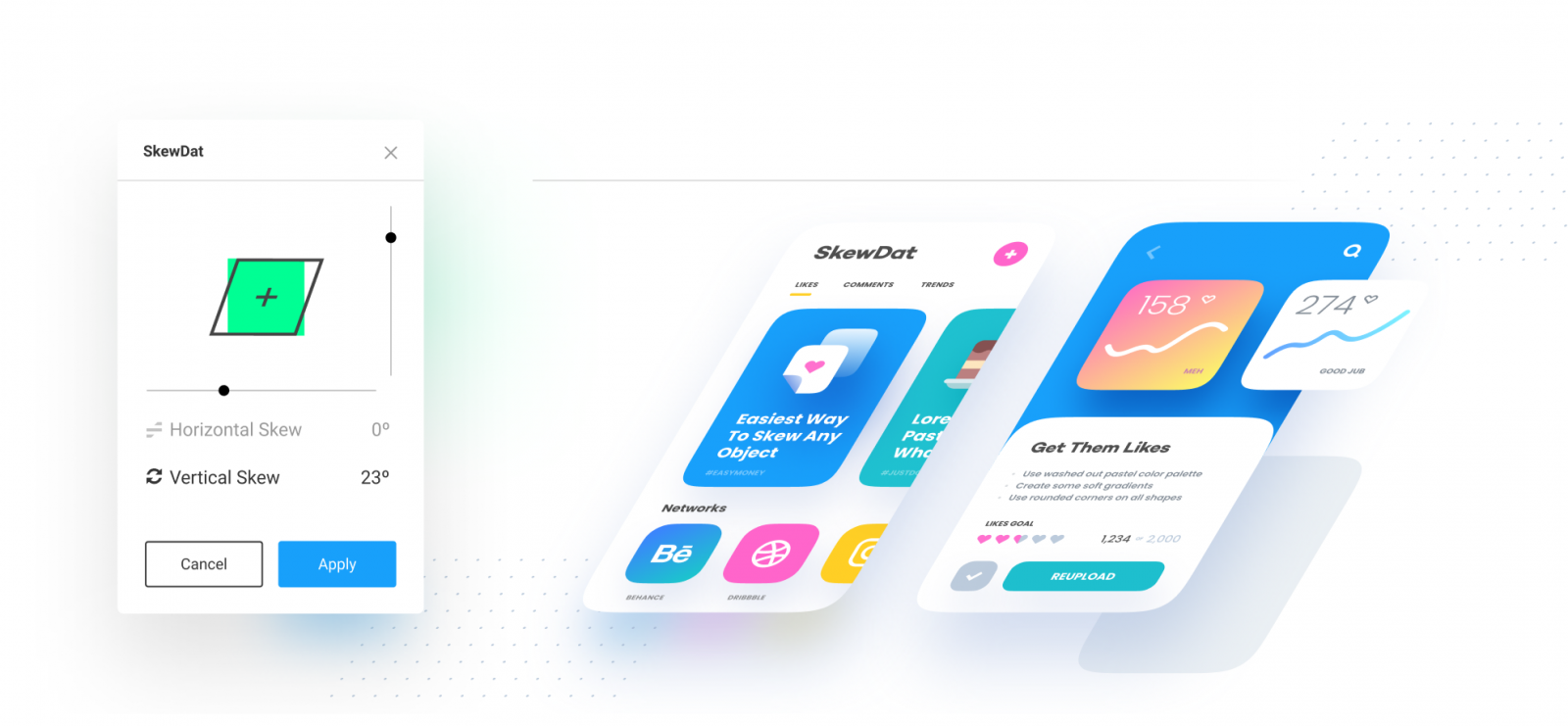
2. SkewDat

Besides the name, I think this plugin is absolutely clever! SkewDat allows you to transform your designs and create isometric layers easily and brings a different dimension to your work.
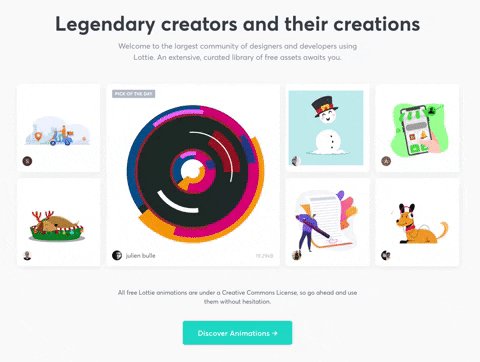
3. LottieFiles

With this plugin, there’s a library of 1000 free animations on LottieFiles for you to insert into your designs. It also allows you to import your own SVG or GIF animations for free.
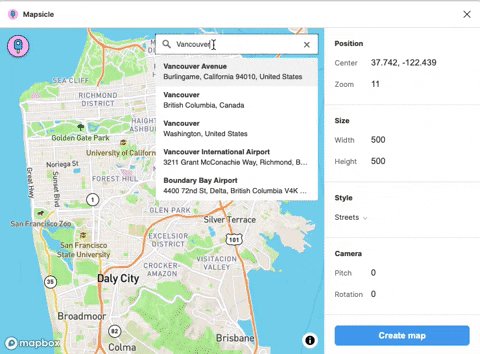
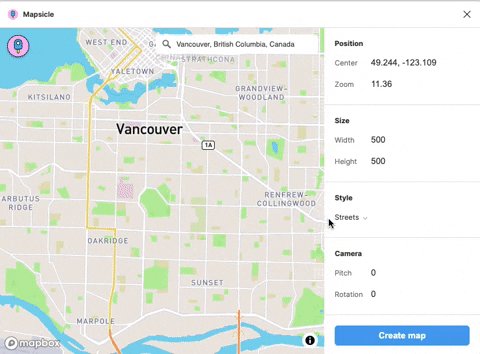
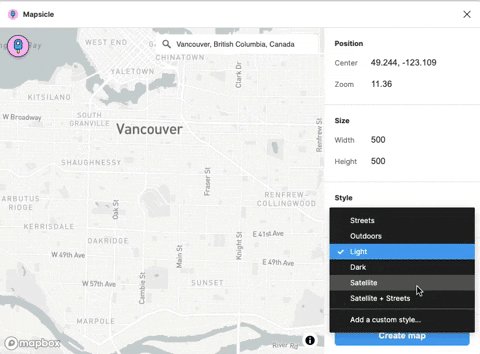
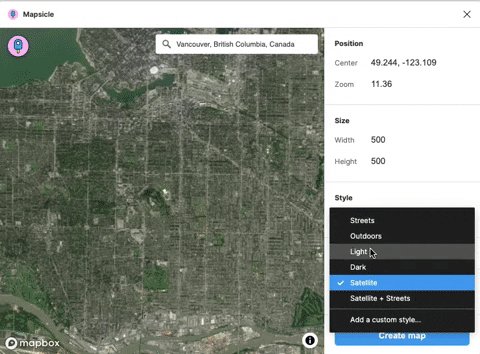
4. Mapsicle

Instead of screenshot images for maps in our designs, I use Mapsicle plugin to create maps. You can search any location and turn that location into a map image. What’s great is that you can always head back into Mapsicle to adjust the location, style, and zoom level once you’ve placed the map in your design.
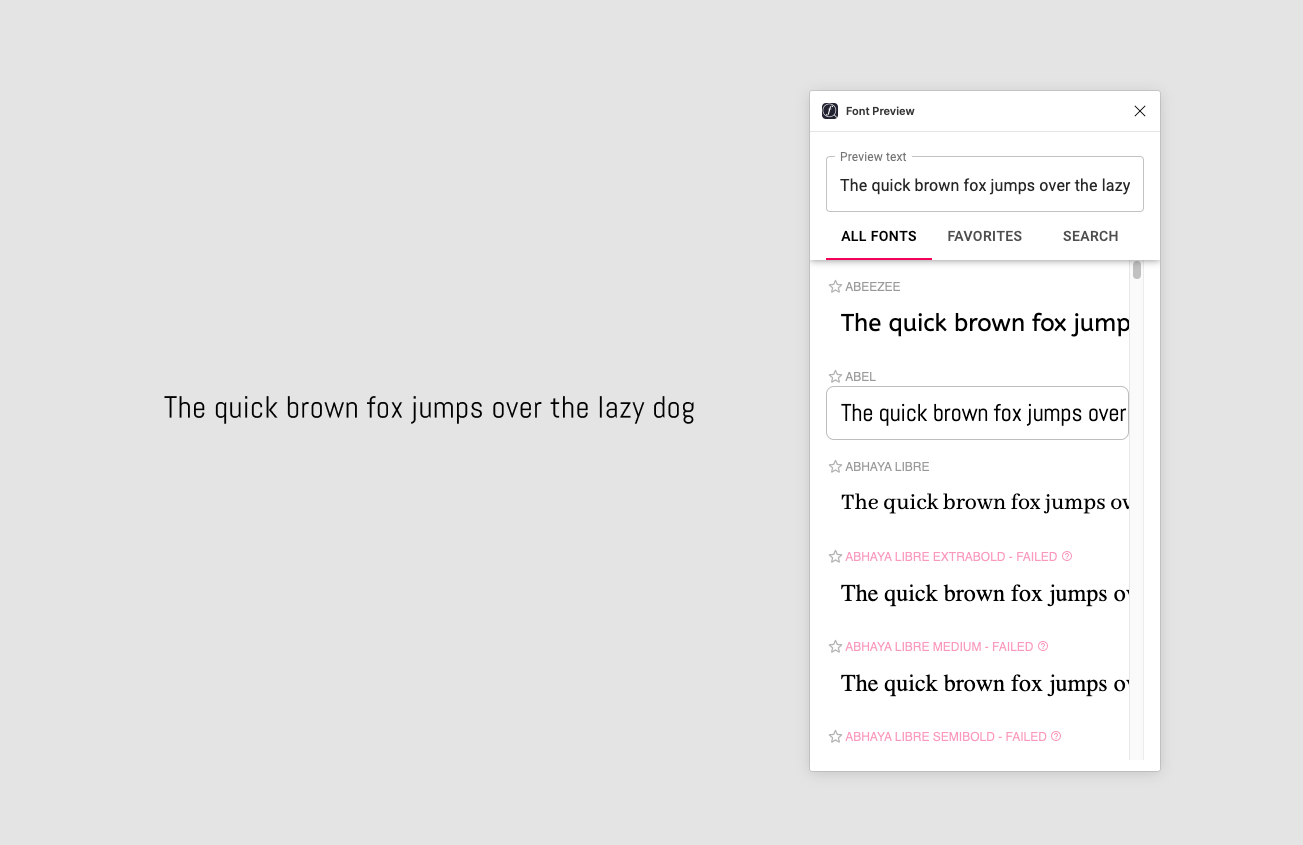
5. Font Preview

Something I find quite troubling is that the default font picker on Figma doesn’t give you a preview of the font and hence, it could be difficult to choose the best fonts for your design project. However, Font Preview helps you select fonts with a preview and speeds up the process on finding the right style and even saves your favourite fonts in a separate tab.
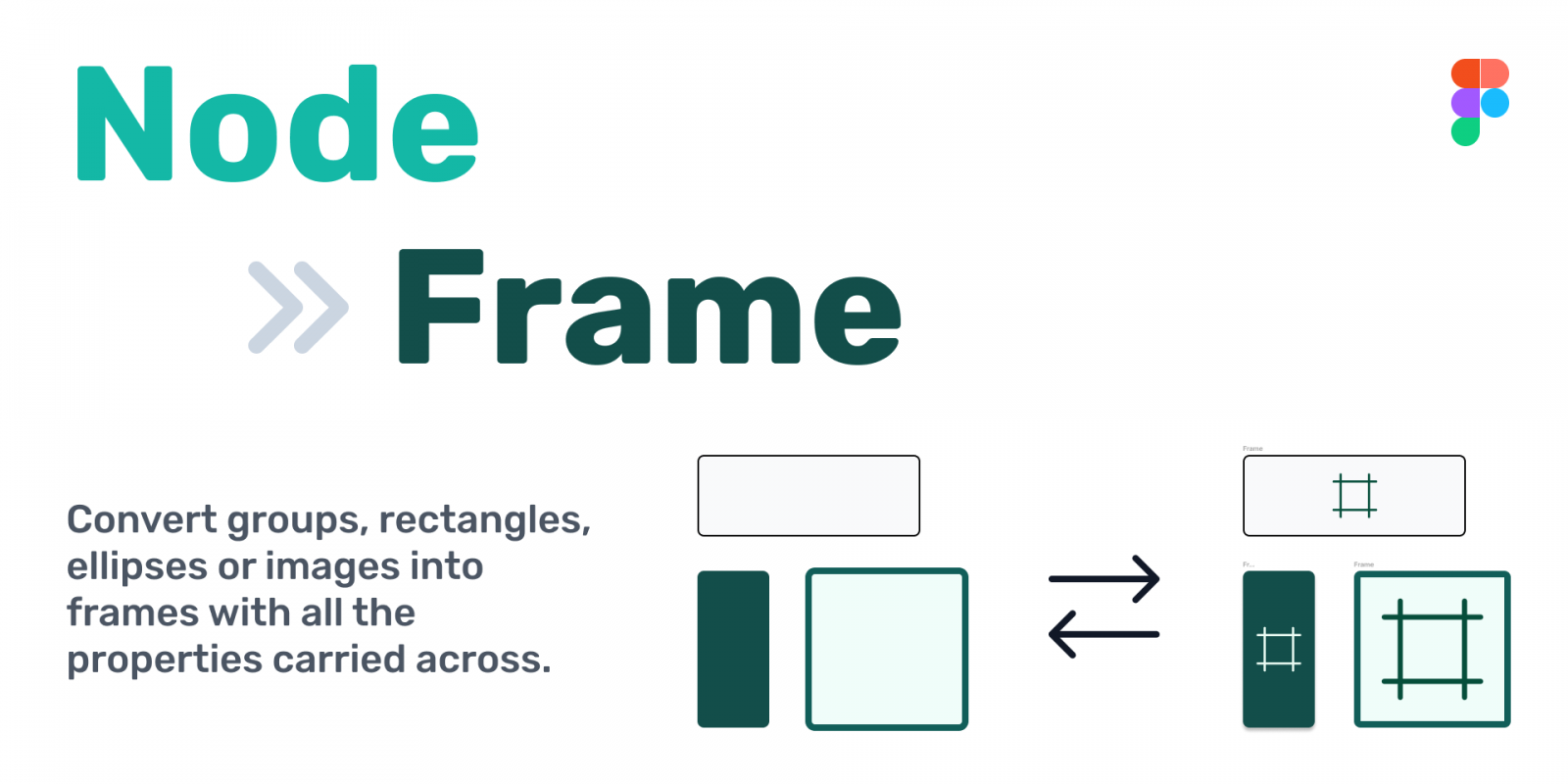
6. Node››frame

Most of the time I run into the problem where I’ve created a rectangle, image or ellipse (and even styled it!), only to realise that it needs to be the frame background. I stumbled across this tool when I was watching Danny Sapio‘s tutorials and no joke, it made a huge difference to my workflow. Node››frame converts the selected shapes into a Frame with all the properties automatically applied. No joke, huge game changer!
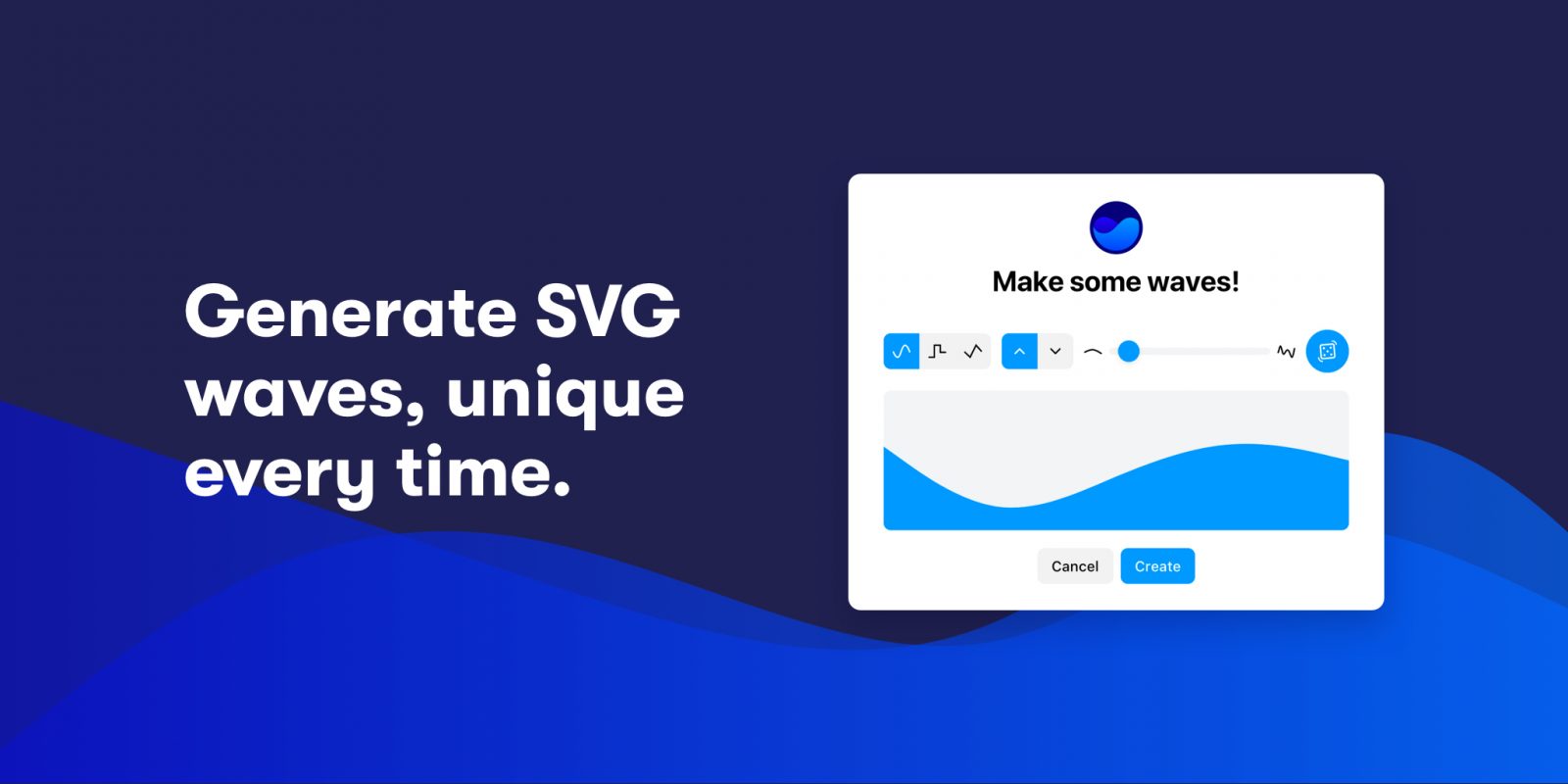
7. Get Waves

If you ever wanna spice up your design, I highly suggest trying using Get Waves. This design tool is a free SVG wave generator that makes unique SVG waves for your design. You can choose the curve by adjusting the complexity or randomize and see what kind of quirky waves you’ll get.
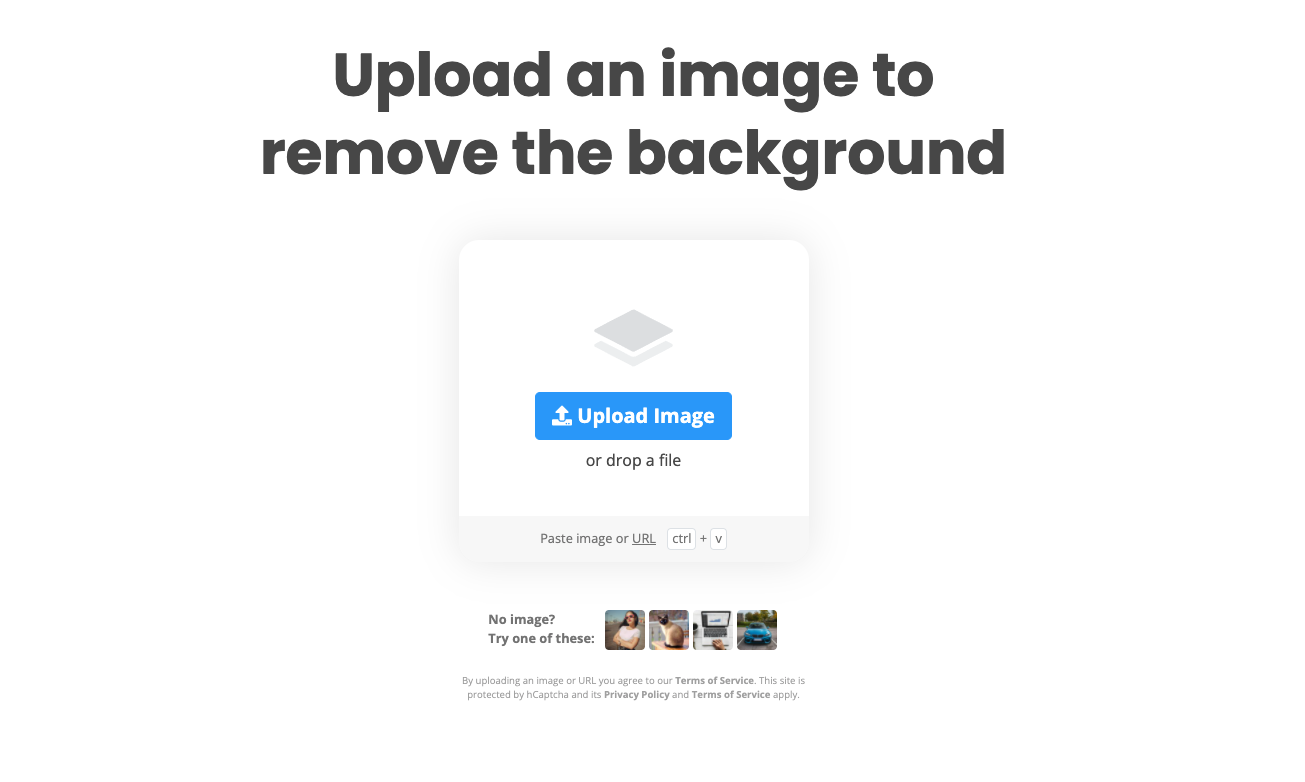
8. Remove BG

This plugin is a staple in our office. Don’t want to open up Photoshop every single time you need to remove the background or want a transparent background for your image? Remove BG helps you remove the background of images automatically with just a single click.
